真っ白が怖い人にオススメ!キャッシュ系プラグイン「WP Fastest Cache」の設定方法

- 2018年11月9日更新
- 記事をリライトいたしました
「高速表示にキャッシュ系プラグインがいいって聞くけどオススメあるかな?プラグインによっては真っ白になるって聞いたけど・・・簡単に設定できるキャッシュ系プラグインってないのかな?」
こんな疑問にお答えします。
本記事の内容
- キャッシュ系プラグインで真っ白になったことのある方向け:真っ白にはならないWP Fastest Cacheプラグインのご紹介
- WP Fastest Cacheの設定の解説
ぬぉーブログが消えたぁーー!!過去の思い出Say good bye!!!(泣)
こんにちは!求人&サイト担当の関根です。
キャッシュ系プラグインを選ぶ際に、プラグインによってはブログやサイトが真っ白になってしまったり、設定が難しかったりとといった問題がありますよね。
自分は何も考えずに「W3 Total Cache」を導入し1度当ブログが真っ白になる事態になった経験があります・・・。
もちろん、バックアップなんて取ってなかったです。
また、当方のサイトはwebライダー株式会社の賢威テンプレートを使ってまして、プラグインによっては相性が悪くてブログが動かなくなってしまったりしたこともあるわけです。
(2018年11月10日現在はルクセリタスを使用しています。)
そもそもなんでキャッシュ系プラグインを導入するのかと言えばブログやサイトの高速表示!
ブログやサイトの高速表示は昨今のseo対策でも大切な1つとしても注目されていますよね。
そこで今回は、実際に賢威テンプレートを使っている自分が真っ白にならずに、問題なく使えて、なおかつ、高速表示にも一役買ってくれた、「WP Fastest Cache」の設定方法をご紹介します。
WP Fastest Cacheを導入のキッカケ
WP Fastest Cache導入のキッカケって本当ささいなことだったんですよ。
seo対策を自分でしていると、1度はハマってしまうサイトやブログの高速表示化。
高速表示を計測するため、プラグインを導入するたびにあーでもないこーでもないとか言いながらPageSpeed Insights – Google Developersで点数を確認してたわけです。
参照:PageSpeed Insights – Google Developers
ちょこっと画像を変えては、はい!分析。ちょこっとプラグイン止めては、はい!分析。アドセンスを増やした減らしたで、はい!分析。
いやーもうなんかすごいコダワッてしまった時期がありまして、もう何なんだったんでしょうねあの執念は。
今では高速表示へのこだわりもなくなり、点数への執着はなくなりましたが、そのキッカケを作ってくれたのが、WP Fastest Cacheというキャッシュ系プラグイン。
このプラグインのおかげで、スピード表示の点数の向上もできて、おまけに高速表示への執着もなくなったので、ある意味、神プラグインですね。
ちなみにですが、このWP Fastest Cacheの導入前の点数はこんな感じです。

WP Fastest Cacheの導入前のモバイル表示が70点。

パソコン表示が81点という結果です。
ここで、WP Fastest Cacheを導入したあとはどうなるかと言いますと、

モバイルでは79点と9点アップ。

pcでは90点と9点増加し、グーグルからGoodのお墨付きまで頂けるようになりました。
なんか、日によってといいますか計測の度に前後±1点は動くので、あまりこだわりすぎないほうがいいですよ。
何はともあれWP Fastest Cacheの導入で高速表示に関しましては、数値を大きく改善できるので、入れて置いて損はないプラグインです。
「えーそんな改善されるならプラグインの設定とかキャッシュのクリーンがめんどくさいんでしょう?」と思われるかもですが、WP Fastest Cacheは設定が非常に簡単ですし、日本語対応もしているので使いやすいんですよ。
あとサイトの文章を変えたときとか、cssやhtmlをいじった時にキャッシュ系プラグインってブラウザになかなか反映されないじゃないですか。
でも、WP Fastest Cacheはボタン一つでキャッシュデータをクリーンしてくれるだけでなく、CSSのキャッシュもクリーンもしてくれるので、デザインをいじったときでもすぐにブラウザで確認できるんですよね。
セキネとしましては、このキャッシュクリーンがかなり重宝してまして、もうcssやhtmlは素人なので、ちょこっとイジッて、「あ、文字サイズの変化なしか、じゃあ今度はこっちのcssイジッテみたらどう??」みたいな調整をしてるレベルです。
そんな時にキャッシュが残っていて、表示されているサイトがちゃんと反映されているのかされていないのかわからなかったら全くもって意味がないじゃないですか。
なので、ボタン1つでキャッシュクリーンしてくれるのは本当ありがたいんですよね~。
さて、では実際に設定方法を見ていきましょうか。
WP Fastest Cacheの設定方法
WP Fastest Cacheを新規追加からインストールして有効化。
そうしますと、wordpress管理画面の左メニューと、

上のメニューバーに虎?チーター?マークが出現します。

上のメニューバーのチーターはキャッシュを消す時に使うボタンなので、左メニューのWP Fastest Cacheをクリック。

まずはわかやすくするために、日本語化しましょう!
スクショですと、すでに日本語になっているのですが、インストールしたての時は英語になっているので、1番下のlanguageのブル画面から「日本語」を選択。
1度submitをクリックすると日本語に変更されますよ。
WP Fastest Cacheは日本語パッチをサーバーにアップロードせずに日本語に切り替えられるので本当便利!
さて、1つづつ設定していきましょう。

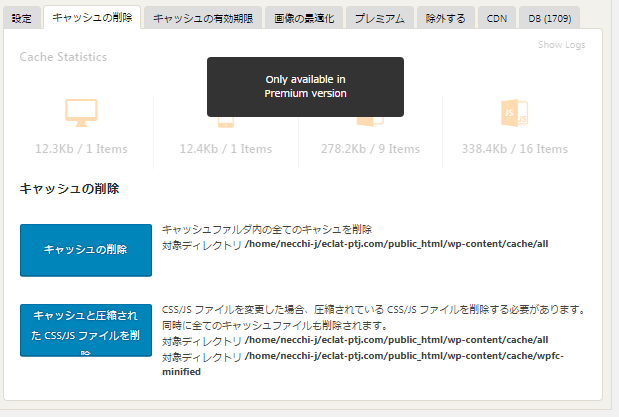
とりあえずスクショ通りにチェックをいれればOKなのですが、チェックできない項目もあります。
これは無料プランと有料プランの違いでして、有料バージョン(プレミアムバージョン)では、画像の最適化やモバイルキャッシュなどがあります。
プレミアムバージョンの目玉は、モバイルキャッシュでしょうね。
無料プランの場合、モバイルのキャッシュがされないんですよねー。
これが結構悩ましいところでして、昨今のGoogleはモバイルフレンドリーを推奨しているため、これはかなり悩みました。
結論から言うと、まだ、無料プランのままです。
とりあえず無料プランでもモバイルの表示速度は多少改善されてますし、いっかなーと。
場面で有料プランにするかもしれませんし・・・。
ということで、あまり気にせず設定していきましょう。
キャッシュ

まずは基本の"基"ですが、WP Fastest Cacheのキャッシュ機能を有効にするかしないかの設定です。
プラグインを停止する時はプラグインの設定画面から停止、有効でされると思いますがWP Fastest Cacheはこのチェックでキャシュを有効にしたり停止させたりできるのが便利ですね。
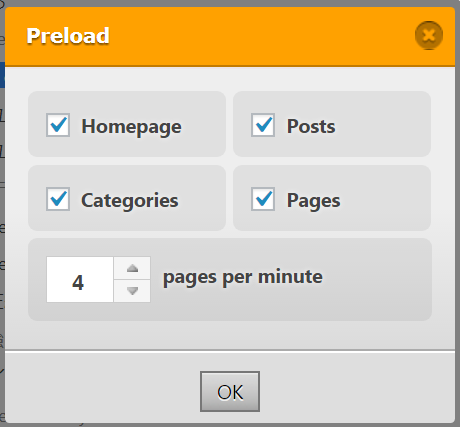
Preload
![]()
これは、簡単にいいますと最初に訪問してくれた人のページ表示速度を上げてくれる機能です。
どういうことかといいますと、キャッシュは通常、ユーザーが1番初めに訪問してくれた人をを元にキャッシュファイルが生成されます。
そうしますと、1番初めに訪問してくれたユーザーだけ表示速度に遅延が発生してしまいますよね。
そこで、「Create the cache of all the site automatically」にチェックをいれますと、1分間に4つのページキャッシュを作成してくれます。

「Create the cache of all the site automatically」にチェックを入れますと、スクショのように設定画面が出ます。
topページ、個別記事、カテゴリー、固定ページを選べます。
全てにチェックを入れておいてOKです。
ログインユーザー
![]()
wordpressにログインしている人にキャッシュを表示させるかさせないかの設定。
記事や固定ページの最新状態をやはり確認したいので、こちらもチェックを入れておきましょう。
モバイル
![]()
この設定はちょっと誤解を招きやすいのですが、モバイルユーザーに対してキャッシュを表示しない設定です。
「え?モバイルこそキャッシュを表示したほうがいいのでは?」と思った方、間違えてないです。
この設定はどういうことかといいますと、wordpressのテーマによってはPCとモバイルでデザインが変わりますよね。
レスポンシプルデザインとかモバイル専用表示とか。
「WP Fastest Cache」で生成されるキャッシュは無料プランの場合PCのキャッシュが生成されます。
そうしますとモバイル端末でアクセスしたユーザーにPCのキャッシュを表示してしまうんですよね。
ですので、チェックを入れておきましょう。
「モバイルはキャッシュを生成して高速表示できないの?」
モバイル用のキャッシュは有料プランにに変更するとキャッシュを生成できるようになります。
これ、悩みますよね・・・有料プランにしようかな・・・。
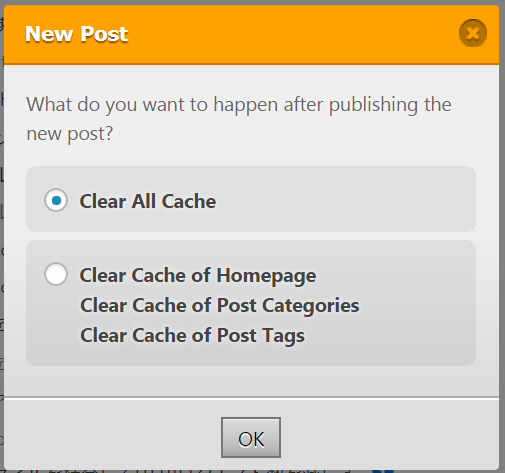
新しい投稿
![]()
記事を新しく投稿したり、固定ページを投稿した際にキャッシュを全クリアしてくれる設定です。
記事更新の際は、TOPページやカテゴリーなど、最新の状態をユーザーに見てほしいですよね!
この設定はなかなかに便利なのでチェックを入れておきましょう。

チェックを入れるとダイアログが表示されますので「Clear All Cache」にチェックを入れておきましょう。
ホームページだけ更新やカテゴリー、タグページだけのキャッシュをクリアするといったことも可能です。
こちらの設定はアナタのサイトやブログに応じて変更してくださいね。
Update Post
![]()
Update Postは先程の新しい投稿と同様で、記事や固定ページを更新した際に、キャッシュをクリアするといった設定。
こちらもチェックを入れておきましょう。
チェックを入れると、

ダイアログが表示されます。
当方は記事の更新の時だけ、キャッシュをクリアにしてくれる設定にしているため、「Clear Cache of Post / page」にチェックを入れています。
もし、アナタが「記事を更新しました」という通知をカテゴリーやTOPページに自動表示している場合は「Clear All Cache」にチェックを入れて置くのがオススメですね。
HTMLの圧縮
![]()
「HTML を圧縮してページサイズを小さくする」にチェックを入れることで、インラインJavaScript、それに含まれるCSSやHTMLを圧縮してくれます。
圧縮することで、データを節約して、ダウンロードや解析、実行時間を短縮できるものです。
ただ、これはどちらでもいいかなって感じですね。
といいますのも、クローラーの可読性が悪くなるかもしれないので。
実はこのHTMLの圧縮は別プラグインで実行した時に、サイトを真っ白にさせてしまった経験があります。
ですので、今回どうしようかなぁ・・・怖いなぁと恐る恐る使ってみたのですが、無事に表示されました。
当方、賢威テンプレを使用してますが、ここが結構怖いんですよね。
「WP Fastest Cache」のHTMLの圧縮は元データを書き換えるわけではないので、特に問題ないかと思います。
「サイトが真っ白になってトラウマなんです。」といった方や「サイトやブログのバックアップをまだ残してないんですよ。」という方は、チェックをしなくても大丈夫ですよ!
CSS の圧縮
![]()
項目名通りですが、「CSS ファイルを圧縮する」にチェックを入れることでcssファイルを圧縮します。
htmlの圧縮と全く同じですね。
こちらも、真っ白にならずに普通に表示されています。
もしチェックしてみてサイトのデザイン表示がおかしくなった時などはチェックを外しておきましょう!
当方はチェックをいれてみましたが、問題なく表示されていますよ。
CSSの結合
![]()
HTTPリクエストって謎ですよね。簡単に説明しますと、
ブラウザ(サイトを見ている人)がサイトを公開しているwebサーバーに「このサイト見せてよ」といったリクエストを出します。
そうすると、今度はwebサーバー側が「OK!このサイト見せますよ!」とブラウザ側にレスポンスするわけです。
このリクエストとレスポンスのやりとりによって、サイトやブログをみることができるんですよね。
そして、このリクエストとレスポンスの相互に通信するために使用される仕組みがhttpリクエストっていいます。
CSSファイルが多数あるとその分リクエストとレスポンスを何度も行われるため、サイトやブログの表示が遅れてしまうわけです。
そこで、CSSファイルを結合して、httpリクエストを減らしましょうっていうのが、今回の設定なんですよね。
こちらもチェックをいれてみて、もし、サイトデザインが崩れたって場合はチェックを外してみてくださいね。
当方は問題なく表示されてますよ!
JSの結合
![]()
こちらは先程のcssのJavaScript版ですが、headタグ間のJSファイルとcssファイルっを結合することで、高速化させてくれます。
当方は問題ありませんでしたが、もし、サイトの動きがおかしいときやデザインが崩れてしまった場合はチェックを外しておきましょう!
Gzip圧縮
![]()
Gzipとは圧縮する方法の1つなのでして、HTML、CSS、JavaScripといったテキストファイルを圧縮してくれます。
そして、この圧縮ファイルをサーバー側に置くことで転送量を下げることができ、結果として高速表示させてくれるんですよね。
Gzipを本格的に行うとなるとhtaccessを書き換えて、あーだーこーだ設定が必要になるのですが、プログラマーでもない限り、難しいんですよ。
この圧縮の設定をチェックボタン1つで行ってくれるので、非常にありがたい設定です。
当方のサイトでは問題なく使用できてます。
ブラウザキャッシュ
![]()
「ブラウザキャッシュを利用してロード時間を短縮する」にチェックをいれていおきますと、ブラウザに残っているデータを参照してサイトやブログを表示してくれます。
サーバーのデータを取りに行くよりもブラウザのデータを取りに行くことのほうが早いため、高速表示が可能になるんですよね。
キャッシュデータの削除方法
キャッシュデータの削除方法は2通りありまして、1つは設定画面から削除する方法ですね。

cssを改変した時とか、htmlo書き換えた時などにキャッシュを1度クリアしないと反映されているかどうか確認できないので、何かしら変更した際はキャッシュをクリアしないといけません。
ただ、この設定画面を開くのめんどくさいじゃないですか。
ちょっとcssイジって確認のためにキャッシュクリアするために、「WP Fastest Cache」の管理画面開いて、うーん、ちょっと違うなぁーでまたcssいじるために画面切り替えてみたいな。
実はWP Fastest Cacheはもっと簡単にキャッシュをクリアできる方法があるんですよ。
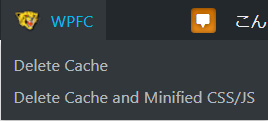
それが、wordpressの管理画面上にある、チーターマーク。
![]()
WPFCと書いてあるチーターマークにオーバーマウスしますと、

- Delete Cache
- Delete Cache and Minifiled CSS/JS
が表示されます。
実はこちらからすぐに削除できるんですよ。
これが非常に便利でして、記事を書いていようが、推敲していようが、追加記事を書いていようが、cssをイジッテいようが、常に管理画面の上部に表示されているのですぐにキャッシュを削除することができます。
当方は素人に産毛が生えているようなレベルなので、よく記事の書き直しやcssをちょこちょこいじっている時なんか何度もキャッシュ削除しては確認するといった感じで使っています。
いやープロの方だったらそんなキャッシュクリアしないと思うんですけどね・・・。
ですので、wordpress管理画面の上部でキャッシュクリアされるのがオススメですよ!
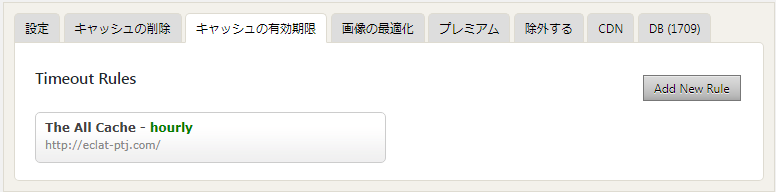
キャッシュの有効期限

キャッシュを自動で削除してくれる時間間隔を設定できる機能です。
これはしっかり設定されておいたほうがいいですね。
特にオススメしたい方はブログの更新頻度やサイトをあまり更新されない方、SNSのカウンター表示をされている方などですね。
snsのカウンター表示って、facebookのいいね!数だったり、はてなブックマークの数のことです。
キャッシュが残っていますと、snsのカウンター表示数がなかなか反映されないといったことが起こります。
ですので、キャッシュクリアの間隔を設定しておくのがオススメなんですよね。
まずは、「Add new Rule」をクリック。

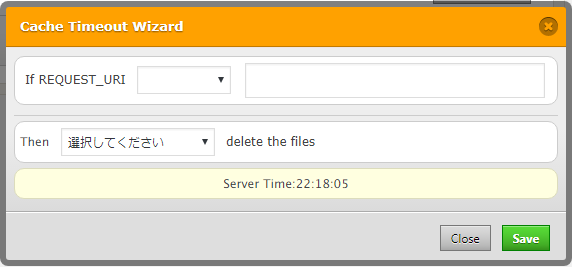
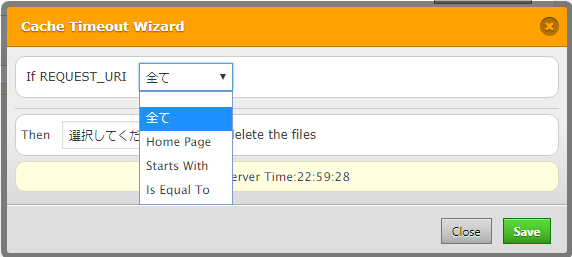
Cache Timeout Wizardのダイアログが表示されますので、

まずは「If REQUEST_URI」で「全て」を選択します。
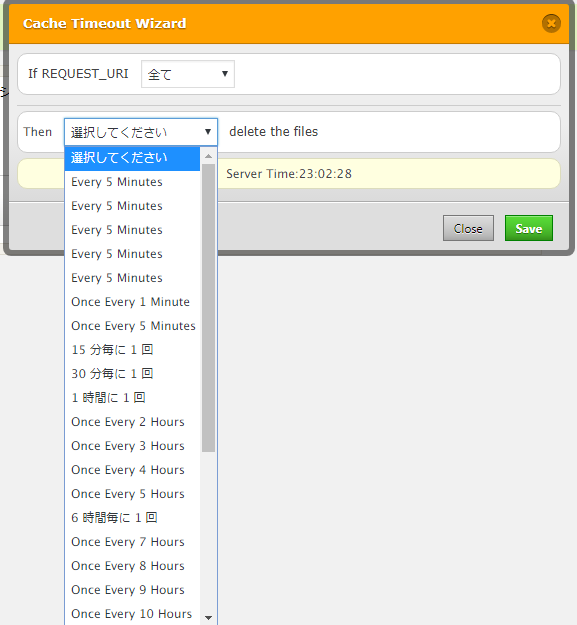
次に、キャッシュを削除する間隔を設定します。

かなり細かく設定できるのですが、snsのカウンター数更新を考えると1時間に1回がいいかなといった感じですね。
もし、記事がバズっているとかリツイートされまくっているときは、「Every 5 Minutes」などがオススメですね。
ただ、キャッシュクリアの頻度を上げるとサーバーに不可がかかってしまうので、普段使いは1時間に1回とか6時間毎に1回がオススメです。
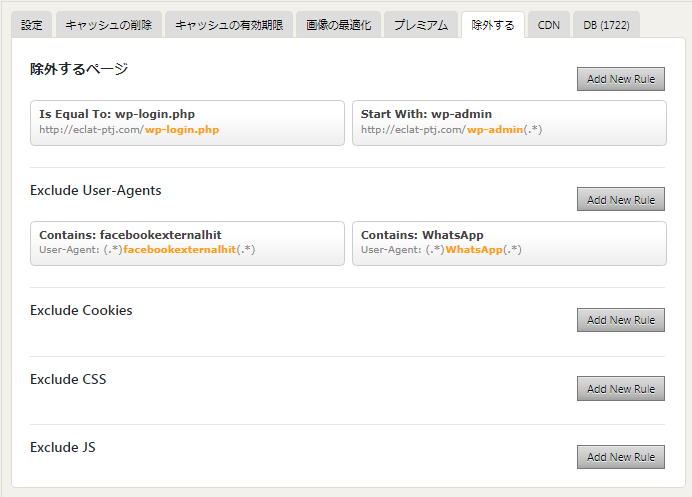
キャッシュを除外するページ設定

最後にキャッシュを除外したいページの設定ができます。
「WP Fastest Cache」の設定で、ログインページや「wp-admin」のファイルは除外されています。
phpが正しく作動しなくなっちゃいますからね。
キャッシュを除外するページ設定の理由が特に見当たらないのですが、考えられるブログやサイトと言えばなんですかね・・・。
例えばモンスターサイトで常にTOPページやカテゴリーが更新されているサイトとか、即反映の掲示板などは、除外するページにしておいたほうが良いかもしれませんね。
当方はこの設定は特にしてませんが、設定方法を書いておきますね。
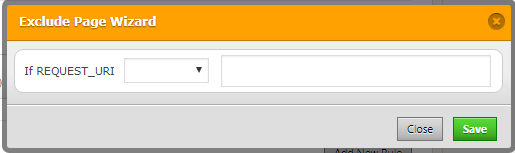
まずは、「Add New Rule」をクリック。

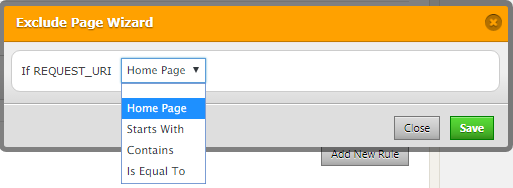
ダイアログが表示されますので、トップページを除外したい場合は、

「Home Page」を選択します。
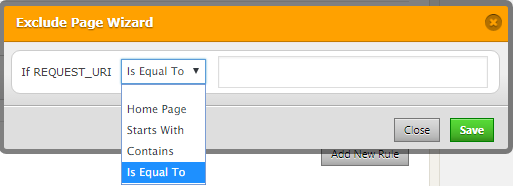
個別にこのページのキャッシュを除外設定したい場合は、

「Is Equl To」を選択します。
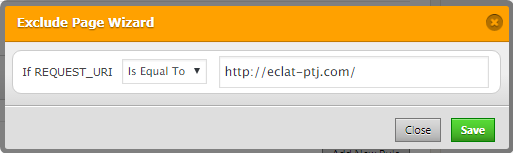
そのあとのボックスにURLを入力します。

こんな感じですね。
URLは相対パスではなく、絶対パスでの入力になるのでわかりやすいです。
相対パス嫌いなんですよねーなんかこんがらがってきちゃって・・・。
「WP Fastest Cache」の注意点やまとめ
「WP Fastest Cache」は他にもCDNの設定ができますが、こちらはお金がかかってしまうんですよ。
CDNの導入で高速表示化を狙えるわけですが、いやー月額費結構するんですよ。
そこにお金かけるのって当方としてはちょっとどうなのー?といった感じはします。
SEO対策やユーザビリティーを考えたら鬼高速化させた方がいいのはわかるのですが、ちょっとねー月額にそんなお金かけちゃうのはねぇーって尻込みしてしまうんですよ。
月間ビューが10万PVを達成したら、視野に入れていこうかと思いますが、現状ではまだ1万PVちょっとしかないのであまり意味はないかなぁといった感じですね。
CDNにお金をかけることよりも、「WP Fastest Cache」でお金をかけることで最後の最後まで悩んでいたのは、モバイル表示のキャッシュ化ですね。
やっぱり昨今のseo対策やグーグルからの声を見たり聞いたりしているとやっぱりモバイル表示の高速化は必須です。
これはもう紛れもない事実なんですけど、考えちゃうんですよね~。
狙っているキーワードで上位表示されているAMP対応のサイトなんかみるとやっぱり悔しいですし、ページ開いてみますとストレスフリーで表示されるので、「あぁーいいなぁーこんな早く表示されてー」って嫉妬はします。
理想を言えば、賢威テンプレートがAMP対応されてバージョンアップされるのがいんですけど、他力本願で期待してもしょうがないですし。
「賢威テンプレートから引っ越してAMP対応にすれば??」
なんて声が聞こえて来そうですが、賢威テンプレートはキャラ設定が簡単にできたり、フォーラムが充実していたり、カスタマイズしやすかったりで乗り換えられないんですよ。
賢威2.0時代から使用させて頂いてるSEO対策テンプレートなので、もうドップリといった感じです。
なので、今ある環境で出来る限りの手を打とうかなと。
まぁ、愛着ですね愛着 笑
話が少しそれましたが、「WP Fastest Cache」は賢威との相性もいいので、下記の方にオススメのプラグインです。
- WP Fastest Cacheにオススメの方
- 他のキャッシュ系プラグインで真っ白になってしまった
- サイトデザインが崩れてしまう
- キャッシュ削除が簡単にできるプラグインってない?
- 「wp super cache」や「W3 Total Cache」で痛い目に合った
ぜひ高速表示を気軽に体感してみてくださいね!